Gatech Video Game Design Github

Pirated Identity
Pirated Identity is a 3D indie game that my group developed over the course of a semester for "CS 4455 - Video Game Design" at Georgia Tech. It is defined as a 3rd person action/shooter "game feel" game with an explorable world and story. This game achieved a high 99/100 overall score, one of the highest for the Fall 2018 class, and was voted "most polished" by the teaching assistants.
- Client:Georgia Tech Class Project
- Website:Github Repo
- Completed:December 4th, 2018

Background
"Game feel" is the intangible, tactile sensation experienced when interacting with video games. The term was popularized by the book "Game Feel: A Game Designer's Guide to Virtual Sensation" written by Steve Swink. The term has no formal definition, but there are many defined ways to improve game feel. The different areas of a game that can be manipulated to improve game feel are: input, response, context, aesthetic, metaphor, and rules.
"Game feel" is usually attributed to spatial games whose mechanics involve controlling the movement of objects or characters. Since the majority of games are spatial, studies involving game feel mainly focus on the movement and physical interactions between objects in games. The goal of good game feel is to immerse the player in an engaging and rewarding experience. A way to test game feel is to see if interacting with a game's most basic mechanics feels satisfying. Our assignment was to therefore create a game feel game over the course of the entire semester, incorporating elements of game feel one at a time.
Goal
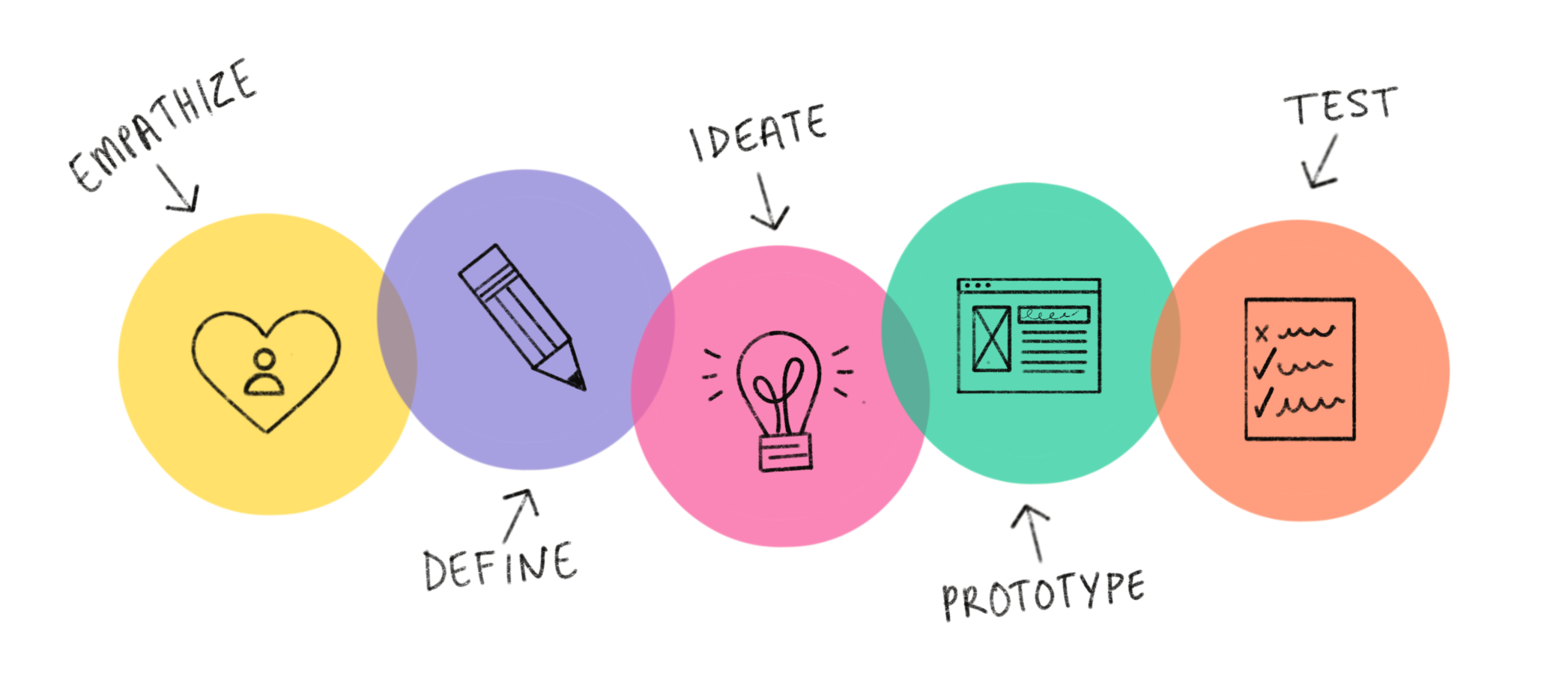
During our initial brainstorming sessions, we were able to empathize what type of gameplay and story we wanted to tell. We then defined the specific gameplay elements that were required by the project assignment in terms of animation, art, audio, interactivity, AI, and user interface. Afterwards we started to ideate on various ideas to add to our indie game.

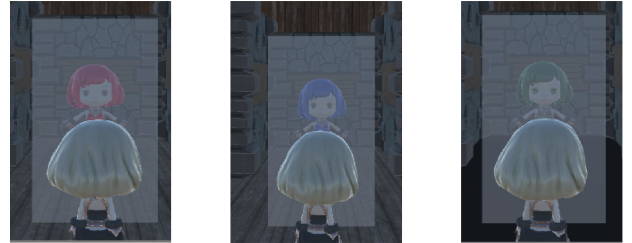
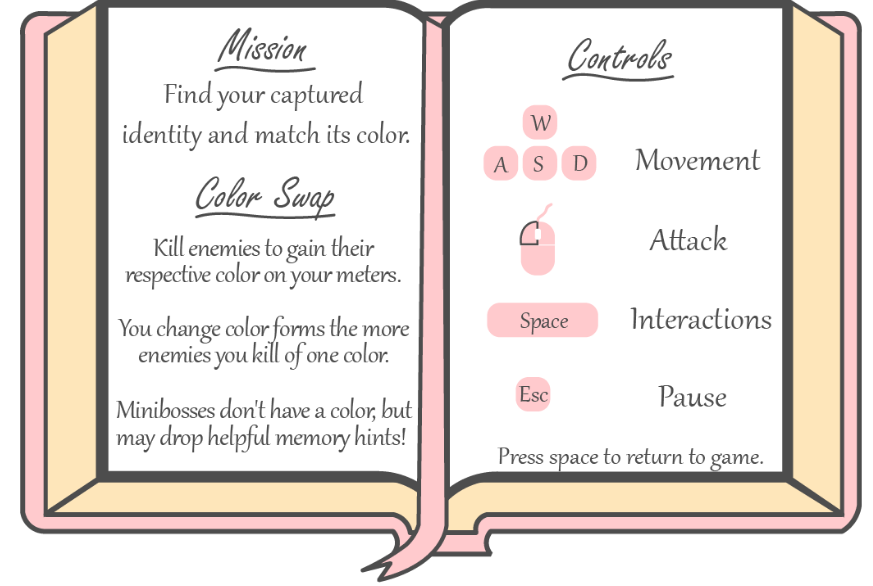
Our game has a clearly defined, achievable objective/goal. The player's character is to search for their mirror identity that was stolen by pirates and match its color. The protagonist has forgotten their true color identity and must fight through a maze which their trapped identity is captured in. The player does not know which color (red, blue, green) their identity is and must gather clues throughout the game to figure out. This is hinted at during the cutscene, and also in the book instructions in the starting room. If the player reaches the room which their identity is trapped in without a key, a popup will indicate they need to find a key.
Process

There were many requirements to a game feel game that we can to ideate on in order to include in our indie game. The first thing we decided on was the basic controls of the game. Our game's choice of controls is intuitive and appropriate. This is because we chose the common MMORPG style controls. WASD to move the character and the left mouse button to attack. This allows the player to comfortably move the character with their left hand and shoot using their right hand. For the purposes of the assignment and for sake of time, left handed controls and other assistive controllers were not considered at the time.

Next, we had to decide on our interesting mechanic that would make our game unique or alternatively, expand on a current popular game mechanic. After many ideate and re-defining sessions, we settled on the ability to change type or "Color Swap". Defeating an enemy of a certain color adds that color to the player's color bar. There are three types of colors for red, blue, and green. The player changes her color based on the bar that has the most points, with the most recent color if it is a tie. Minibosses have no color but will drop memory hints to what your reflection color will be as the reward for defeating a more difficult enemy.

In our alpha prototype, we did not have a way for the player to know where they were in the game. This lead me to think about implementing a minimap for our game. My team liked the idea and emphasized with the idea that most gamers would love to have a minimap in the corner of the screen to reference their location and plan out their strategy. I quickly looked up ways to implement a minimap in Unity and was able to provide a top-down camera feed way above the game with a icon indicating the direction of the player. Furthermore, we decided it would be cool to "reveal" rooms once you have been to them, similar to how popular adventure games remove the "fog of war" after you have visited the map.
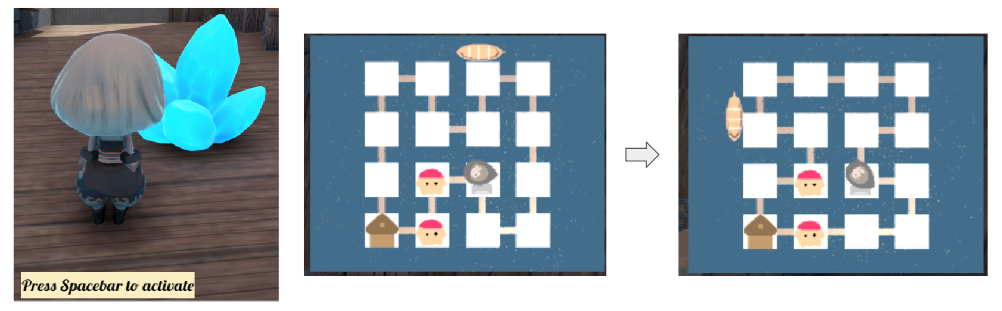
We also had a requirement to implement procedurally generated or randomized content in the game. After careful thought, we decided that since our original vision was a sort of dungeon adventure crawler, we wanted to have a set amount of rooms (10 enemy rooms, 2 mini boss rooms, 1 healing room, 1 switch room, 1 final room, and the starting room) that we would randomly generate the 4x4 grid map so that each playthrough would be different. Additionally, the switch room was a neat concept thought on the spot where we could switch up the bridges that allowed the user to cross into different rooms. This could either make it easier or harder for the player to get around the map. You can view the two states of the switch on the image above.
Testing
I had mentioned we had an alpha prototype. That was our original gameplay test after we had completed our first iteration through the design thinking cycle and implemented a small demo. We recruited game testers through volunteer selection, and all of them were current Georgia Tech students who have various levels of video game exposure. We sat them down individually and told them to try to complete the alpha demo within 5 minutes. As they were playing, we the developers were constantly observing their movements and participants were instructed to "think aloud" so we heard their throughts and frustrations as well. If they could not finish the level within 5 minutes, we insturcted them to stop. We gathered all our observation notes and came together to discuss similarites between all of them.
After the playtest, we also sent out a short survey through Google Forms that included Likert scale questions ranging from 1-5 with 5 being the highest. Some examples were "The controls were easy to use" and "The game provides positive/negative feedback during gamplay" There were also opened ended questions such as "What was your favorite part of the game" and "If you could change one thing, what would it be?". Results gathered from the survey were examined and showed that most people enjoyed the game aestheics and challenge, however the controls and lack of an intuitive minimap needed more work. This took us back to the Empathize and Define phases of Design Thinking, and led us to Ideate new solutions that were feasible to add to our final game.
Results

Click the above video to watch me play the complete walkthrough of our indie game while explaining cool features along the way. A 10 minute presentation was also given in front of the entire class and teaching assistants. This included a live demo of the game from start to finish as well as a powerpoint slide to supplement and highlight our game features. Afterwards, the TAs commented how "polished" our game was and after all presenations were done, we let other fellow students play our game for fun. The final product received a 99/100 overall score and ranked one of the top projects of the class. It was shown to future students for inspiration to their game feel games.
You can find the link to our presentation slides here and the code to the complete Github repo and full description of everything we added to the game at the top of this page.
Summary

This was definitely one of my favorite class group projects I have done. I went from having minimal game development experience to producing a full fledged indie game in one semester. Huge thanks goes to the CS 4455 class and teaching assistants that helped us in every step of the way. My teammates were also a good group of diverse majors (3 CS - Computer Science, 2 CM - Computational Media) that contributed their strengths in design, storymaking, testing, and front/back end development.
I am also more confident with my Unity skills and look forward to future projects that use the Unity SDK to create games or simulations!
Gatech Video Game Design Github
Source: https://johnnyhoboy.github.io/portfolio-pirated-identity.html
Posted by: jonesfladdre41.blogspot.com

0 Response to "Gatech Video Game Design Github"
Post a Comment